Google Analytics is een hele handige tool om inzicht te krijgen in welke pagina’s op je website goed performen, om daar vervolgens weer op in te spelen met het plannen van je nieuwe content. Vaak krijg je een lijstje te zien met pagina urls, die op zichzelf niet zoveel zeggen. Om deze effectief in een dashboard te gebruiken kun je ook een de daadwerkelijke pagina tonen in Tableau Desktop.
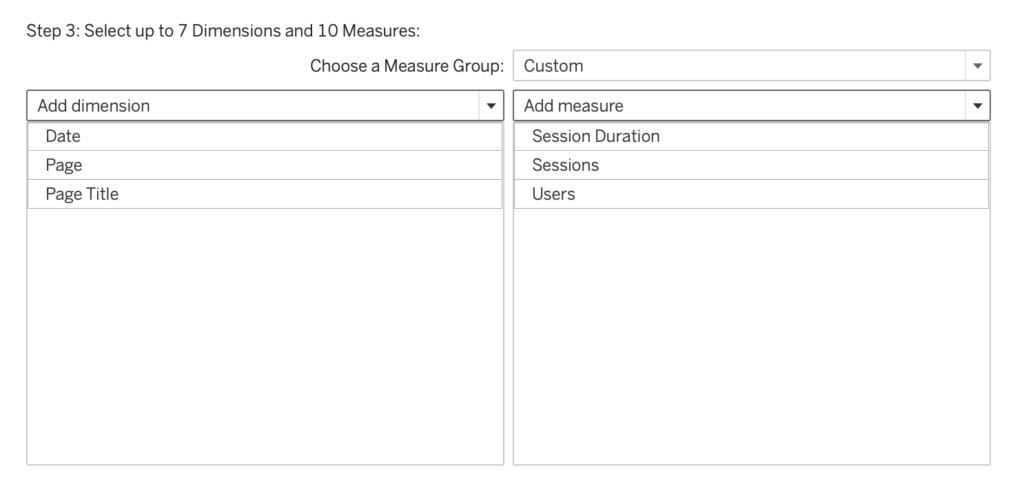
De eerste stap is een connectie maken met Google Analytics, en de juiste velden kiezen. Niet alle metrics kunnen met elkaar gecombineerd worden, je kan maximaal 7 dimensies en 10 measures kiezen. In dit geval kiezen we voor Date, Page en Page title. In het voorbeeld maken we gebruik van Sessions. De tijdsperiode kun je ook instellen op bijvoorbeeld een week.

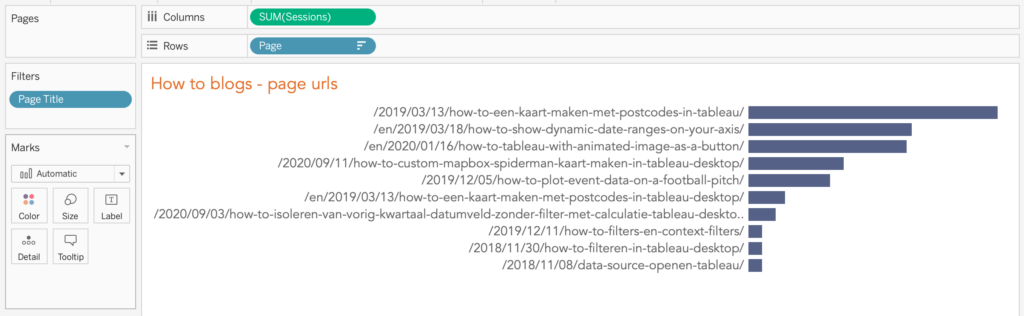
Nu de data connectie gemaakt is, kan de worksheet worden opgebouwd. In dit geval kies ik voor Page, hierin staan de pagina urls op Rows. Vervolgens kies ik voor Sessions op Columns. Wat ik nu zie is zijn de pagina urls, en de lengte van het balkje geeft aan hoeveel sessions er geweest zijn.

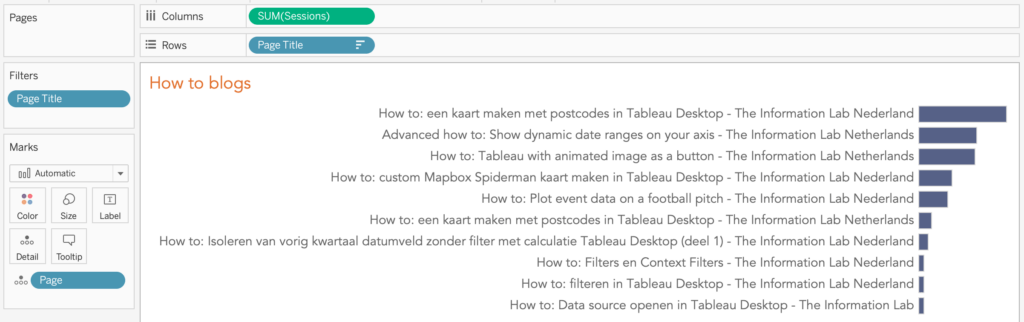
Persoonlijk vind ik dit niet erg leesbaar, dus kies ik er voor Page te vervangen met Page Title op Rows. Page sleep ik wel naar Detail op de marks shelf, waarom dit nodig is kom ik later op terug.

De titels zijn duidelijker leesbaar dan de urls, maar in de praktijk zul je waarschijnlijk niet zoveel ruimte hebben op je dashboard. Veel dashboards zijn tegenwoordig mobiel, en daar heb je een vrij smalle ruimte om mee te werken. Wat nu?
Dashboard met webpagina

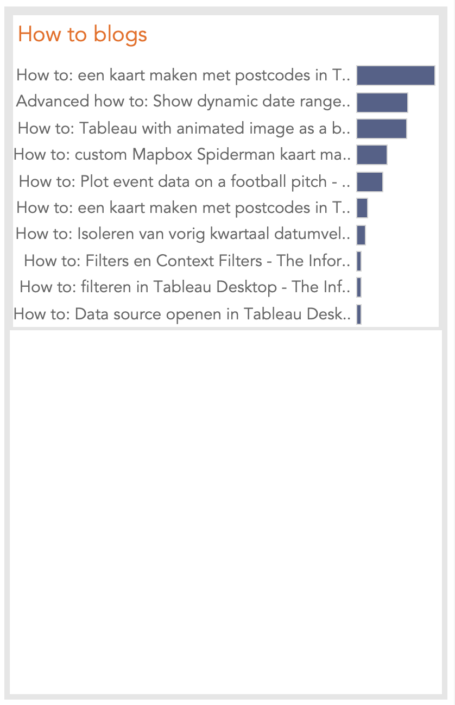
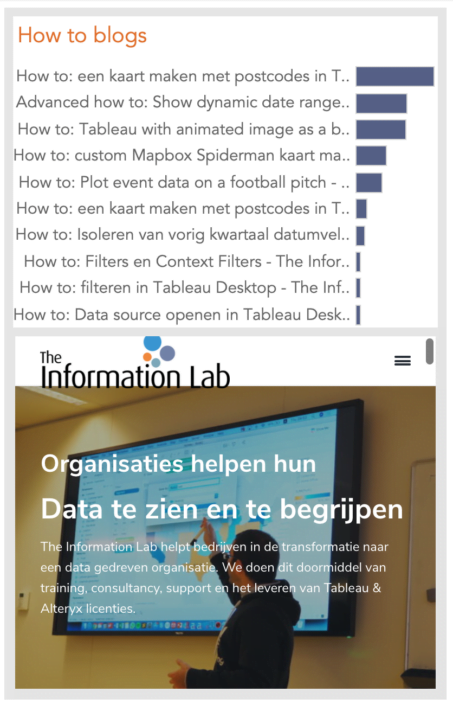
We maken een dashboard met een smalle layout, bovenin de titels en onderin een wit vlak. Je ziet al dat de titles nu minder goed te lezen zijn. Dit witte vlak gaan we gebruiken om de betreffende webpagina te laten zien.

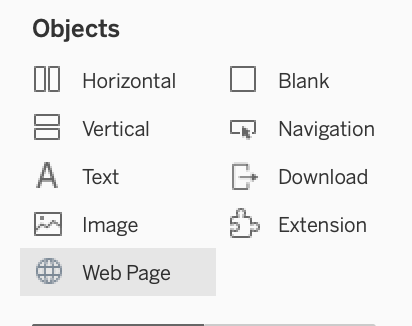
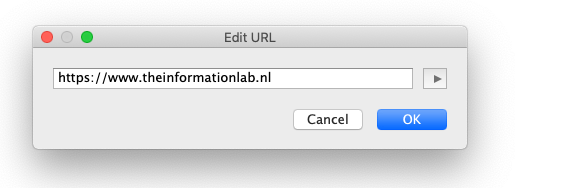
Kies links onderin voor Web Page en sleep deze in je dashboard. Je zal nu een scherm krijgen waar je je website in kan vullen. In dit geval vul je www.theinformationlab.nl in.

Nu zul je zien dat je de startpagina van theinformationlab.nl te zien krijgt:

Dashboard action in dashboard
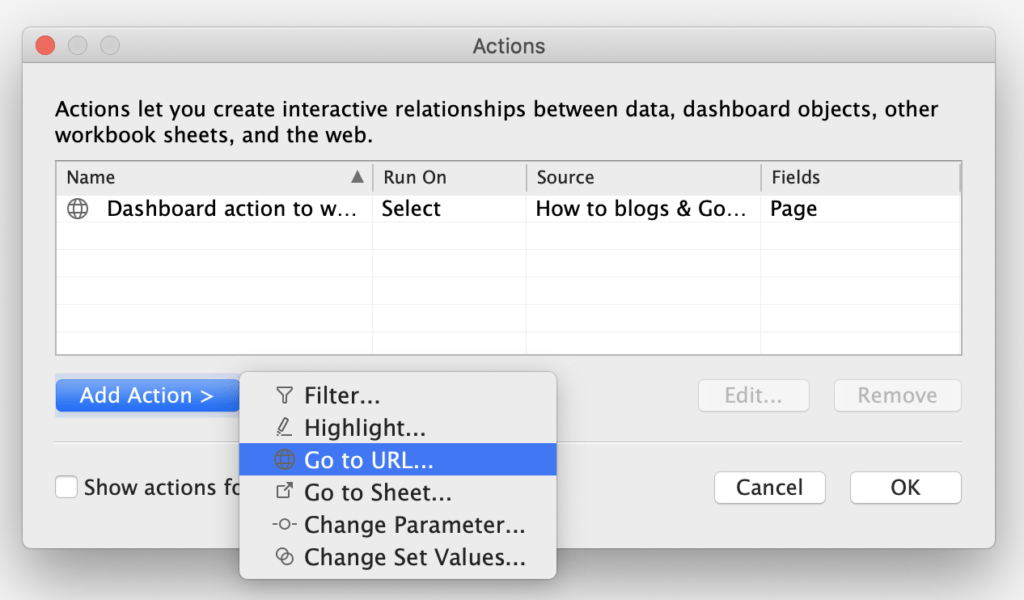
Om nu de pagina titels interactief te maken en de betreffende webpagina te tonen maken we gebruik van een dashboard action. Ga naar Dashboard > Actions. Vervolgen kies je voor Add Action > Go to URL:

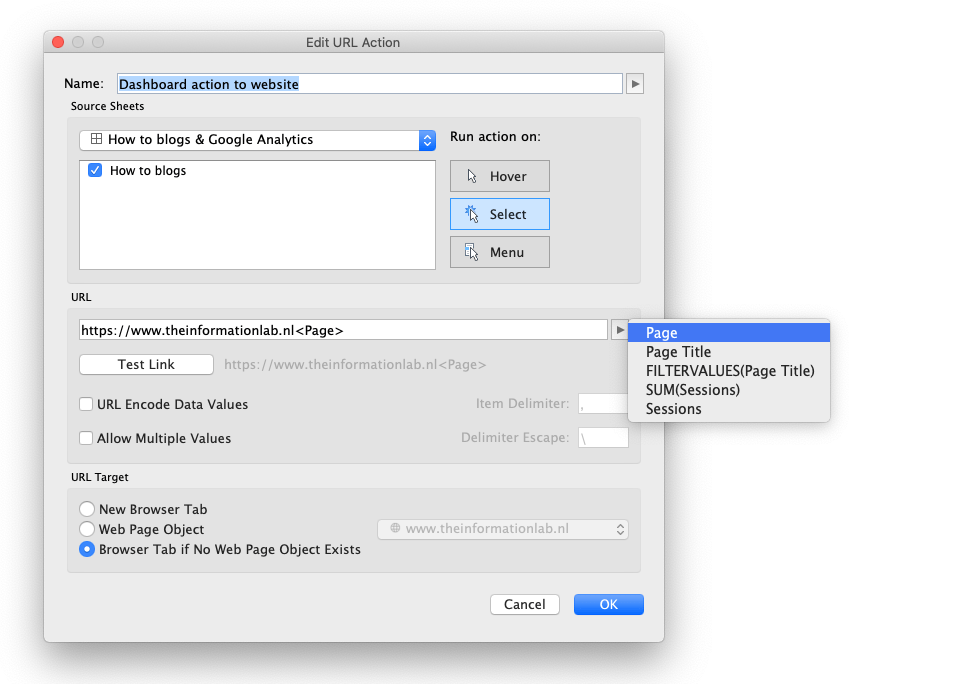
Dan kies je de source sheet, in mijn geval de ‘How to blogs’. Dan kies je de url, in mijn geval https://www.theinformationlab.nl. Let op dat je https:// gebruikt. Dan druk je op het pijltje rechts bij URL en kies je voor Page. Dit is de Page die we eerder op detail geplaatst hebben in de sheet. Als je dit niet hebt gedaan, zul je dit veld hier ook niet tussen zien staan. Je zult nu zien dat de url aangevuld is met <Page>.
Vervolgens kies ik voor Run action on: Select, zodat iedere keer wanneer ik een titel aanklik, de webpagina wordt aangepast:

Het resultaat
Klik hier om het workbook te downloaden.
Natuurlijk hoop ik dat je iets gehad hebt aan deze blog! Laat je weten of je er iets aan hebt gehad? Je kan mij volgen op Twitter (@MaryseMonen) en Tableau Public, dan volg ik je terug. Meer uitleg of hulp nodig? Neem deel aan onze workshops en trainingen of huur onze consultants in. Tot de volgende keer!

