Een tijd geleden heb ik een dashboard gemaakt waarin ik gebruik wilde maken van het zogenaamd inzoomen op een locatie.
Hiervoor maak ik gebruik van de “Hide” mogelijkheid binnen Tableau 2019.2 om containers binnen een dashboard wel of niet te tonen klik hier om meer te lezen over deze feature.
Hier heeft Tableau een standaard knop voor, de zogenaamde ‘hamburger’.
Leuk, en daarnaast ook veel voorkomend op allerlei websites e.d. zodat eindgebruikers hier makkelijk mee kunnen omgaan.
Maar in dit geval wilde ik iets meer, ik wilde namelijk dat mijn knop een bewegend element zou hebben. Beweging trekt namelijk meer aandacht, wij mensen worden getriggered om aandacht te geven aan bewegende onderdelen, en het dashboard was bedoeld om tijdens de Big Data Expo 2019 te tonen en mensen te trekken.
Klik hier om het volledig voorbeeld te zien op Tableau Public.
Zoals je kunt merken trekt een bewegend plaatje aandacht.
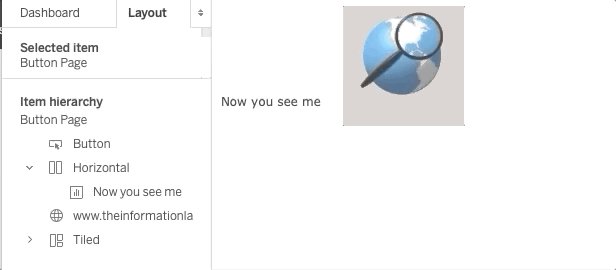
Tableau ondersteunt het nog niet om een bewegend gif plaatje te selecteren als ‘image’. Maar daar kunnen we omheen werken. Om dit te maken heb je een ‘Web Page’ object nodig. En verder een doorschijnend plaatje.
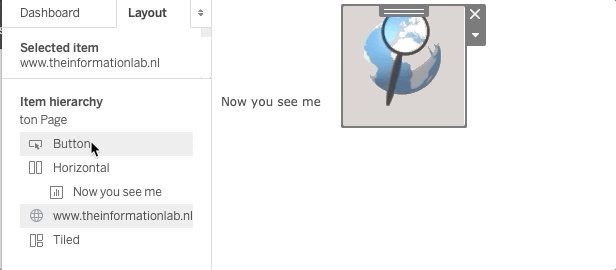
Het ‘Web Page’ object verwijst met een URL naar een bewegend gifje op een webpagina. Hierdoor laat Tableau de webpagina zien, welke in dit geval alleen bestaat uit het bewegende gifje.
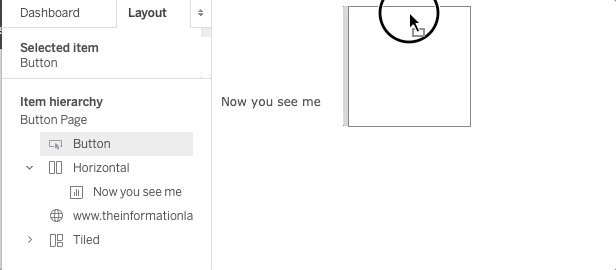
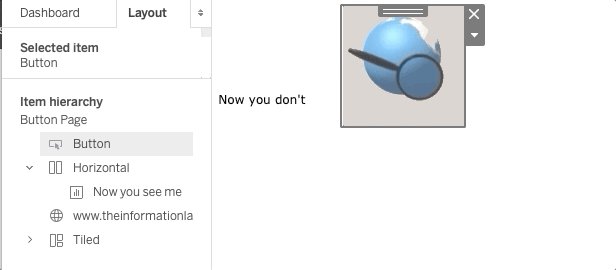
Daarna is het een kwestie om voor het plaatje van de ‘hide button’ van Tableau te kiezen voor een plaatje dat compleet transparant is, zowel voor ‘Item Shown’ als ‘Item Hidden’. Deze dezelfde afmeting te maken als het eerder gekozen gifje en direct over het ‘Web Page’ object te laten ‘floaten’.

De eindgebruiker klikt dus eigenlijk helemaal niet op het gifje om de actie af te vuren, maar op onze transparante knop. Op deze manier kun je, voor zover de eindgebruiker weet, een bewegende knop gemaakt om ‘in te zoomen’.

