Salesforce.com is een CRM-platform die onlangs Tableau heeft overgenomen. Veel bedrijven gebruiken beide tools intensief, en hebben beide tools die geëmbed in hun dagelijkse activiteiten.
Om beide platformen te versterken, is een veelgestelde vraag hoe deze twee platforms met elkaar gecombineerd kunnen worden.
Deze blog zal een aantal manieren behandelen om dit te kunnen doen.
Als je een van de volgende dingen wil doen, heb je de juiste permissies nodig. Neem daarom contact op met je Salesforce administrator.
Een Web Tab toevoegen
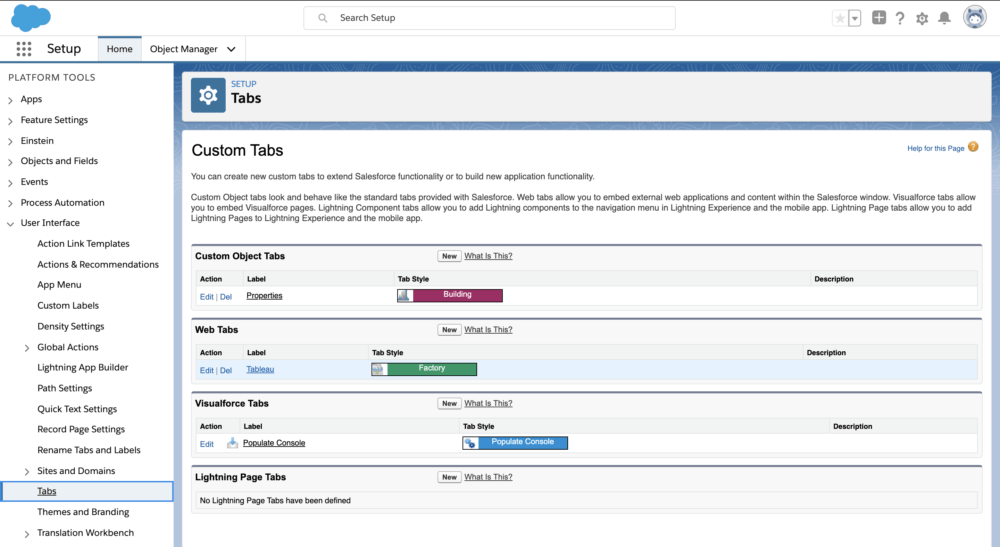
De meest simpele en basic optie is om een een “Web Tab” toe te voegen op een embedded web-pagina die linkt naar de Tableau Server. Om dit tabblad te creëren, ga je naar het ‘Setup’ tandwieltje rechtsboven en zoek je vervolgens naar het onderdeel ‘Tabs” links onder bij de Platform Tools onder User Interface.

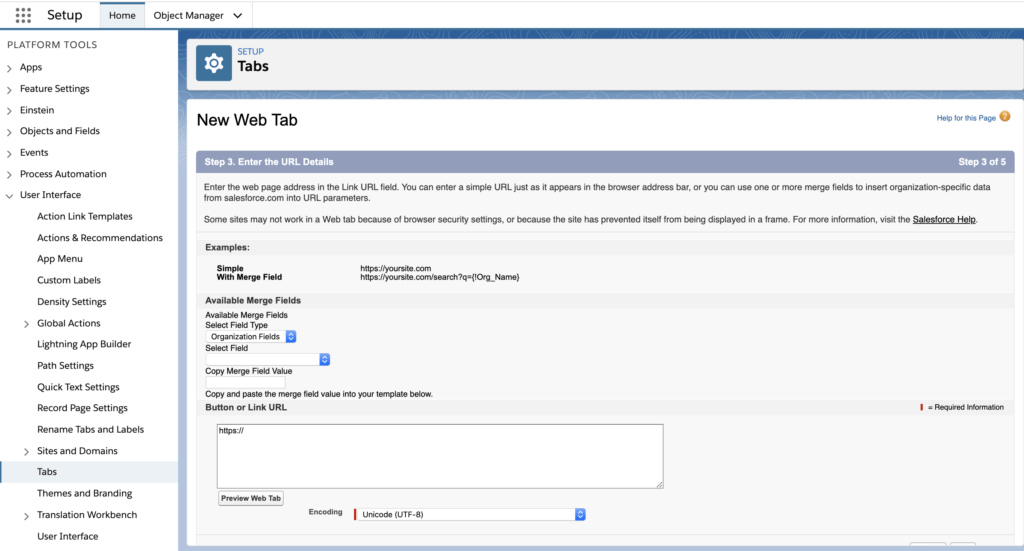
Het type Tab die creëert is een ‘Web Tab’. Er zijn een paar dingen om rekening mee te houden bij het maken van een nieuwe tab:
• Zorg ervoor dat het een tabblad is over de volledige breedte
• Het tabblad een webobject wordt.
• Stel de hoogte in overeenkomend met de Tableau visualisatie
• Wanneer de Active Directory single-sign on wordt gebruikt, zal de overgang naar de visualisatie naadloos verlopen – wanneer Local Authentication wordt gebruikt, kan het zijn dat de gebruiker wordt gevraagd om in te loggen.

Wat is de use case?
Dit type ’embed’ oplossing is met name handig bij het hosten van bedrijfsbreed gebruikte generieke visualisaties, en er geen parameters vanuit Salesforce doorgegeven moeten worden of aanvullende authenticatie.
Om hier meer over te weten te komen, zie ook deze post op de Trailblazer community: https://success.salesforce.com/answers?id=9063A000000pBPBQA2
Gebruik maken van een Visualforce pagina
Een Web Tab creëren is de eenvoudigste manier om een Tableau Dashboard toe te voegen aan je Salesforce platform. Een andere optie zou zijn om een Visualforce pagina te creëren en deze te slepen naar verschillende onderdelen van je Salesforce portaal.

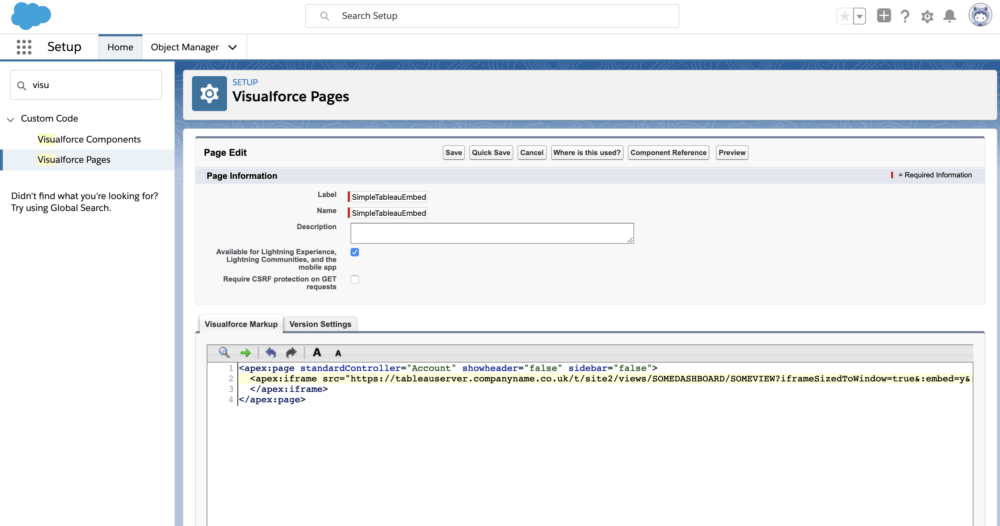
De Visualforce pagina laat je uiteindelijk de bovenstaande weergave zien, waar je wat APEX code moet schrijft in de ‘Visualforce Markup’ sectie. In essentie is dit waar je de iFrame link naar de Tableau visualisatie embed.
Een belangrijk verschil tussen deze en de vorige optie, het maken van een Web Tab, is dat je de Salesforce velden en parameters terug kan voeren naar de visualisatie. Wanneer een dashboard “Client Name” bevat, die hetzelfde is op een Tableau dashboard, kun je URL filters gebruiken door aanvullende condities aan een URL toe te voegen.
tableau.yourcompany.com/site/views/someWorkbook/someView?:embed=y&:showShareOptions=false&:toolbar=false&:display_count=no&:showVizHome=no&ClientName={! Account.Name }In bovenstaand voorbeeld is ‘ClientName’ identiek aan de ‘{! Account.Name }’ die wordt doorgegeven vanuit Salesforce. Dus afhankelijk van het account waar ik naar kijk, filtert mijn Tableau dashboard de genoemde dimensie.
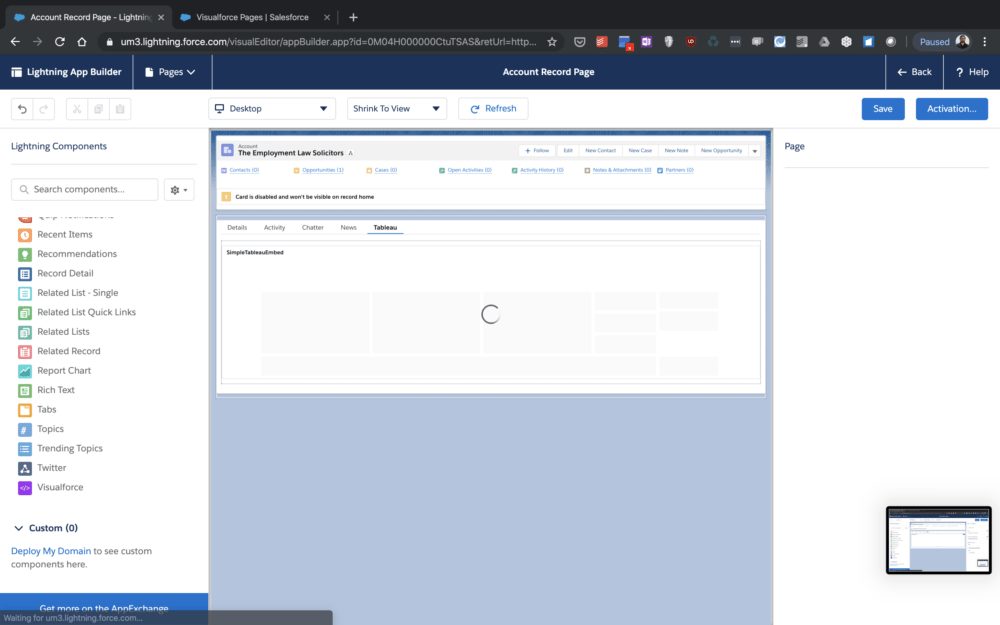
Het maken van deze Visualforce pagina betekent dat je het kan gebruiken in je Accounts, of ‘Lightening Apps’ – Je kan dit doen door naar Account te navigeren, op het tandwieltje rechtsboven te klikken en ‘Edit Page’ te selecteren.

Zoals in bovenstaande afbeelding te zien is, kan de ‘Visualforce’ pagina overal op de pagina toegevoegd worden, hier is de pagina toegevoegd aan een nieuw tabblad.
Wat is de use case?
Door gebruik te maken van deze methode is een meer dynamische weergave mogelijk, Salesforce’s Visualforce kan gebruikt worden als URL filters of verder worden embed in de link. De mogelijkheid om dit ‘blok’ te heen en weer te slepen naar accounts maakt het eenvoudiger om met Salesforce als een platform te integreren.
Een verklarende woordenlijst is hier te vinden: https://developer.salesforce.com/docs/atlas.en-us.pages.meta/pages/visualforce_glossary.htm
Klik voor meer informatie over bovenstaand voorbeeld op de volgende link: https://www.aaronwinters.org/embed-tableau-dashboard-in-salesforce-records-using-visualforce/
De SFDC Canvas Adapter van Tableau
De derde optie is om de Salesforce Canvas Adapter van Tableau te gebruiken. Dit is een door Tableau gebouwde oplossing welke wordt besproken in deze blog post en deze video uit 2013.
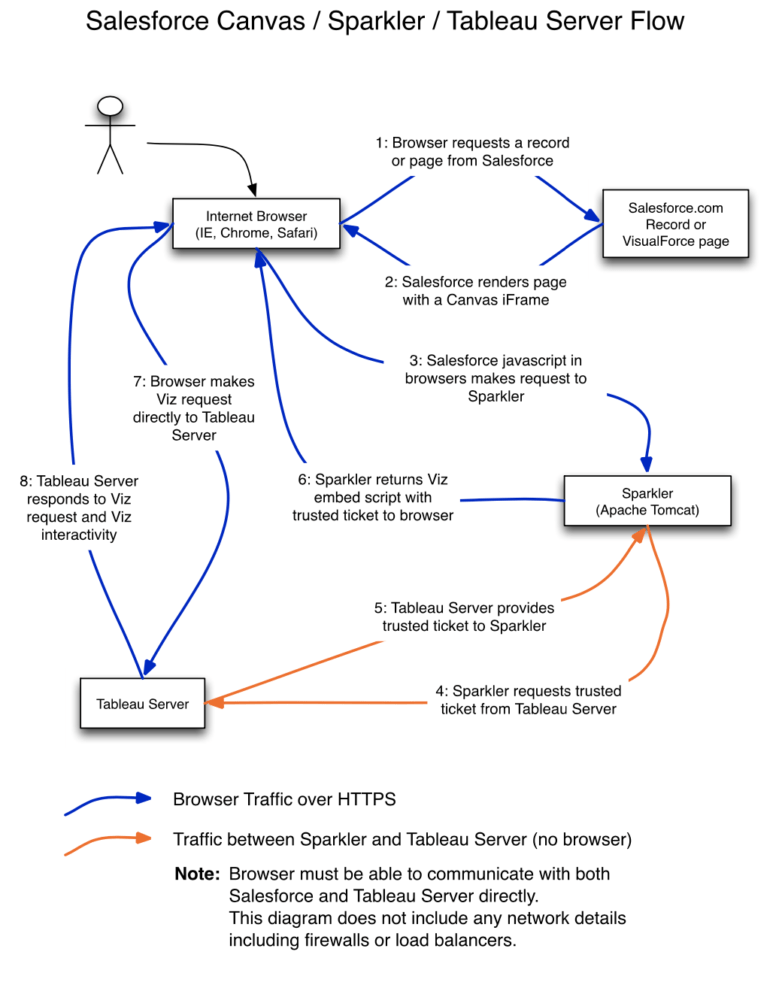
Deze oplossing maakt gebruik van een combinatie van Salesforce, Tableau Server en een Heroku applicatie met de naam Sparkler om deze systemen aan elkaar te koppelen.
Het belangrijkste voordeel van het gebruik van deze methode is dat de authenticatie kan worden beheerst (bijvoorbeeld met SAML of Trusted Ticket). Het lijkt er op dat dit een oplossing was voordat het Lightening platform en Visualforce bestonden.

De documentatie en de applicatie zijn voor het laatst bijgewerkt in 2016 en we onderzoeken momenteel of deze methode nog steeds actief wordt ondersteund door Tableau zelf.
Wat is de use case?
Een use case voor de Canvas adapter zou kunnen zijn: een organisatie is opzoek naar een meer genuanceerd authenticatiemethode te gebruiken zoals Trusted Ticket of SAML, maar beschikt ook over de technische vaardigheid Heroku Sparkler, Salesforce en Tableau gelijktijdig te onderhouden.
Kijk hier om meer te weten te komen over Canvas Adapter: https://www.tableau.com/sfdc-canvas-adapter
Conclusie
Zoals hierboven genoemd, om deze methoden te testen heb je mogelijk bepaalde rechten nodig in Salesforce, Tableau Server en zelfs Heroku. Afhankelijk van de use case voor het dashboard die een organisatie wil embedden, kan elk van deze methoden de behoefte aan embedded analyse invullen.
Tot de Salesforce & Tableau overname officieel is voltooid, kunnen er andere oplossing ontstaan om Tableau visualisaties beter in het Salesforce platform te integreren.
Deze blog werd origineel geschreven door Ravi Mistry en is hier te lezen.
Natuurlijk hoop ik dat je iets hebt aan deze blog! Meer uitleg of hulp nodig? Neem deel aan onze workshops en trainingen of huur onze consultants in. Tot de volgende keer!

